En un creciente esfuerzo por brindar mejores experiencias de usuario, Google alienta continuamente a los sitios web a adoptar sus bibliotecas y estándares de código abierto. Y es que Google se preocupa mucho por los tiempos de carga de la página y AMP (páginas móviles aceleradas) es una solución para que ello suceda.
Las AMP en este 2019
Hace dos meses que hemos pasado la mitad del 2019. En cuanto a los resultados de búsqueda, aún faltan muchos sitios para que implementen AMP.
¿Hay consecuencias por no tener AMP en un sitio web? La respuesta corta es Sí.
Google AMP proporciona algunas ventajas que de otra manera estaría perdiendo. Muchos sitios web ya están aprovechando lo que AMP tiene para ofrecer.
Una de las razones por las que AMP tiene un impacto positivo es que aumenta la tasa de clics a través de su apariencia distintiva en el SERP de Google. Otra razón es que permite a los visitantes visualizar las páginas rápidamente, especialmente útil si las páginas tienen elementos grandes para cargar.
AMP ya no solo es usado principalmente por los editores de noticias. En los últimos años, cada vez más blogs y empresas han comenzado a aplicar sus sitios web. Como el logotipo de AMP se asocia con tiempos de carga casi instantáneos , muchos editores se están apresurando a adoptar AMP para aumentar sus tasas de clics y disminuir las tasas de rebote.
Para los sitios web en WordPress, los complementos de AMP han mejorado donde se pueden agregar fácilmente y generalmente son lo suficientemente buenos para convertir todo el sitio web a AMP.
¿Qué es AMP?
Lanzado por Google en 2015, el Proyecto de páginas móviles aceleradas es un conjunto estándar de bibliotecas que obliga a los editores a seguir un conjunto de mejores prácticas.
Uno de los principios de diseño de AMP es «solo hacer cosas si se pueden hacer rápido”. Estas bibliotecas están optimizadas para cargar su sitio con muy pocos compromisos de velocidad para priorizar la experiencia del usuario. Esto significa que maneja un increíble conjunto de características integradas, como scripts cargados de forma asíncrona, carga perezosa de imágenes y componentes a medida que se desplaza, y utiliza un caché de CDN global para servir sus páginas web.
En lugar de confiar en una única biblioteca con todo incluido, AMP garantiza que sus componentes sean extensibles. Los componentes principales más utilizados se encuentran en la biblioteca principal. Todo lo demás se coloca en su propio componente AMP, donde se declaran explícitamente en la cabecera cuando se utilizan en las páginas correspondientes. El resultado es menos bytes para que los usuarios descarguen y visualicen de manera rápida la página.
Para los desarrolladores, AMP podría considerarse como un tipo de marco de Java Script. El proyecto AMP decidió que los controles, como evitar que Java Script personalizado se ejecute y que se carguen bibliotecas de terceros, eran necesarios para hacer que los sitios sean rápidos, simples y confiables.
Ciertamente, aún puede crear un sitio que esté optimizado para la velocidad sin usar AMP, pero Google considera la integración válida de AMP como un factor de confianza que una página cargará rápidamente.
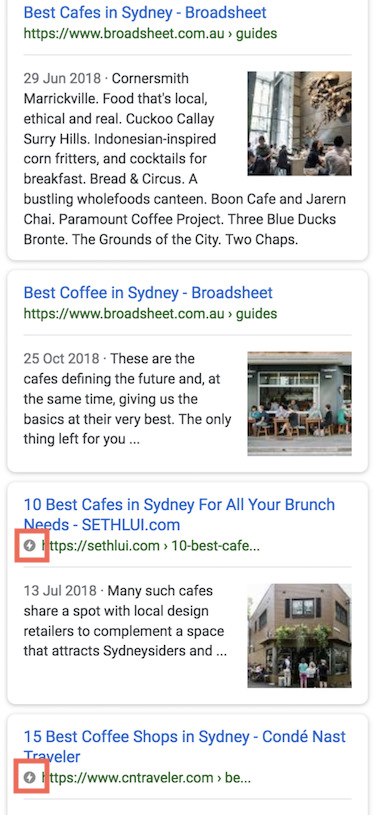
El AMP de su sitio es completamente opcional, pero al seguir sus estándares y construir una versión de AMP, Google recompensa a los editores participantes adjuntando un pequeño ícono de rayo gris en los resultados de búsqueda móvil, lo que a menudo lleva a tasas de clics de SERP más altas.
Páginas móviles aceleradas, la receta
La receta que usa AMP para mejorar el rendimiento de las páginas web para móviles se basa principalmente en los siguientes elementos:
- AMP HTML: se trata de una tecnología basada en web components cuyo objetivo es generar páginas web más ligeras de HTML. El uso de HTML está restringido a las etiquetas permitidas en la especificación, algunas de ellas tienen su equivalente como la etiqueta img que pasa a ser img-amppero en otros casos como object o frame están prohibidas.
- AMP JS: al igual que ocurre con el punto anterior, la plataforma provee de los recursos JavaScript necesarios para que los componentes de AMP HTML funcionen. En este sentido AMP restringe el uso del JavaScript a sus librerías.
- Uso de cachés: el uso de los CDN del propio proyecto permite que este tipo de servidor obtenga las páginas AMP, valide que su implementación es correcta y en caso afirmativo guarde la respuesta para servir al usuario de forma óptima. La validación implica que no se haga uso de recursos externos ya que lo que se pretende es que todos los recursos se sirvan desde el mismo origen mediante HTTP 2.0.
Aunque el concepto de páginas móviles aceleradas (AMP) pareciera una evolución de las páginas adaptadas para móviles que todos conocemos, la idea más allá porque se emplea el uso de los CDN del proyecto para cachear el contenido y servirlo desde allí, además de que la implementación debe seguir unas normas más estrictas haciendo uso de los componentes que ofrece el proyecto AMP.

No solo las páginas reciben íconos «whatzit» (más sobre esto más adelante) para una estructura AMP válida, sino que las páginas indexadas también se servirán a través del Google super-fast CDN.
Dado que los sitios web populares ahora utilizan AMP, la mayoría de los dispositivos ya tendrán las bibliotecas estándar de AMP en su navegador. Esto reduce aún más el tiempo que tarda un usuario en hacer clic en un resultado de búsqueda y poder ver el contenido.
AMP fue diseñado principalmente para mejorar la experiencia del usuario móvil.
¿Cuáles son las limitaciones de AMP?
Para cumplir con la estructura AMP válida, no puede ejecutar su propio Java Script ni cargar bibliotecas externas. Para muchos desarrolladores, ésta sola razón es suficiente para alejarse de AMP.
Sin embargo, AMP tenía la intención de que los desarrolladores y creadores usaran los diversos componentes de AMP para lograr cosas en lugar de hacerlo a través de Java Script. Cuando se combina con componentes de administración de estado, como los que proporciona amp-bind , existe una enorme flexibilidad en lo que aún puede hacer.
¿Puedo usar AMP si el contenido de mi sitio se genera dinámicamente?
De hecho, si su sitio web obtiene datos de una API para completar el contenido, esto aún se puede lograr incluso sin Java Script.
Amp-list fue diseñado para esto en mente. Consume datos JSON y agrega elementos DOM a la página (generalmente se usa junto con amp-mustache).
AMP también es compatible con muchas plataformas populares, cada una con sus propios componentes, como Reddit, Twitter, Instagram, YouTube y redes publicitarias, solo por mencionar algunas. La integración de estos componentes en su página es un trabajo no trivial.
¿Qué le da a AMP una mala reputación entre algunos en la comunidad web?
Si AMP es bueno o no para el futuro de la web es un tema muy debatido. Las razones por las que las personas argumentan en contra de la adopción de AMP son generalmente:
- Un sitio AMP estándar puede ser más complejo de construir, especialmente cuando muchas bibliotecas de código abierto útiles no están disponibles.
- Todos los sitios comenzarán a verse igual.
- Un monopolio de motores de búsqueda que hace cumplir los estándares web no es algo bueno. Con el tiempo, otorgar ventajas a quienes adopten los estándares obligará a las personas a crear sitios «a la manera de Google» solo para obtener una clasificación.
9 razones por las que debes implementar AMP
- Velocidad de la página
Mejora la velocidad de carga de la página para su usuario. Los usuarios apreciarán los sitios de carga rápida, especialmente cuando tienen velocidades de conexión móvil más lentas. - Responsive
Los componentes AMP ya tienen un diseño responsive en mente. - Primera experiencia de usuario móvil
A medida que aumenta el uso de dispositivos móviles, las compañías examinarán su página de dispositivos móviles / AMP con más cuidado para optimizar las conversiones. - Componentes AMP
Existe una larga lista de componentes disponibles para usar sin tener que preocuparse por los detalles de la implementación. - Rápido crecimiento
AMP está en constante crecimiento y mejora sus funciones con énfasis en la velocidad. - AMP Stories
Similar a Instagram Stories, un AMP Story es un giro de formato único para ver contenido. - «Whatzit»
El icono de AMP ⚡ en los resultados de Google para dispositivos móviles proporciona una especie de «whatzit”, un término acuñado por Leil Lowdnes en su libro Cómo hablar con cualquiera . La premisa básica de un «whatzit» es atraer la curiosidad. Supongamos que un usuario ve varias páginas de artículos diferentes, y una de ellas tiene el icono AMP. El que tiene el icono llamará la atención, quizás les interese, y naturalmente aumenta la probabilidad de que lean el título y la descripción, lo que aumentará las posibilidades de la visita inicial de un usuario. - Bing
Incluso Bing está adoptando AMP. - Validación automática
La validación de AMP está incorporada en la web: Google le informará si su página no es válida durante el tiempo del índice, pero existen muchas otras herramientas gratuitas para validarlas antes de que esto ocurra .
9 razones para no usar AMP
- No hay nada malo con las páginas que no son de AMP
Puede crear sitios rápidos y hermosos sin AMP, ¡lo hemos estado haciendo durante décadas! - Ya recibe alto volumen de tráfico
Su sitio ya está bien clasificado y la implementación de AMP puede proporcionar pocos beneficios. - El sitio web ya se carga rápido
Usted construyó un sitio web magro utilizando las mejores prácticas. - Necesita un plugin o biblioteca específica
Si bien los componentes de AMP contienen las funciones más utilizadas, es posible que no contenga la biblioteca JS personalizada necesaria para su página. - Desarrollo web
Si desea un aspecto específico en su página AMP, es posible que no haya un tema disponible. Es posible que solo tenga que diseñarlo usted mismo, y si tiene una experiencia limitada con CSS / HTML, es probable que su sitio se vea mucho más limpio y compatible con una biblioteca CSS / JS. - Manteniendo dos codigos
Idealmente, nadie quiere mantener una versión AMP y otra no-AMP de su sitio. - Falta de control
Puede ser un diseñador creativo que necesita acceso completo al navegador, o puede estar en contra de que le indiquen qué bibliotecas usar y qué reglas cumplir. La pérdida de Java Script personalizado realmente limita muchas cosas interesantes que puede hacer … aunque existen soluciones alternativas, como con amp-iframe. - Confianza autoritaria
Google es una empresa pública interesada en los ingresos y beneficios. ¿Podemos confiar en que Google no aprovechará AMP para sus propios intereses en el futuro? - Aplicación web
AMP no está diseñado para ser utilizado con aplicaciones web.
¿Aumenta AMP mi ranking Google?
Si bien no disminuirá su ranking, Google ha declarado antes que AMP todavía no es un factor de ranking.
Sin embargo, la mayoría de las agencias de SEO han experimentado resultados positivos en sus rankings de página, incidentalmente a través de una mayor participación de los usuarios y tiempos de respuesta más rápidos después de adoptar AMP.
A lo largo de los años, Google también ha repetido que la velocidad de la página se convertirá cada vez más en un factor contribuyente. Este mes de julio, Google lanzó una actualización del algoritmo de búsqueda que se basa en las velocidades de carga de la página en dispositivos móviles. Esta actualización tuvo un impacto negativo en los sitios con tiempos de carga que excedían un umbral alto.
Quiénes han implementado AMP
Algunas de las grandes empresas que ya han adoptado el concepto de páginas móviles aceleradas (AMP) son:
- New York Times
- South China Morning Post
- Wall Street Journal
- USA Today
- Yahoo
- BMW
¿Debo implementar AMP?
Si hace todo lo posible por seguir las pautas de Google, ¿debería Google recompensarlo? Probablemente. Sin embargo, hay innumerables factores de ranking, y la velocidad es solo uno de ellos.
Si tiene los recursos y el tiempo para implementar AMP, entonces sí, probablemente debería agregarlo, si es que aún no lo ha hecho.
Google sigue introduciendo nuevas funciones en AMP, y no hay duda de que AMP seguirá prosperando en el futuro.
Con AMP, su sitio estará preparado para el futuro si un día Google decide aumentar el impacto en el ranking de AMP.
Sin embargo, cada sitio web es diferente y, antes de hacer cualquier cosa, primero debe analizar su sitio web o negocio para ver si el tiempo y el esfuerzo valen la pena, y no solo porque todos los demás lo están haciendo.
[:]