¿Alguna vez te has encontrado con una situación en la que creas una página web y esperas que funcione perfectamente, y de repente, mientras pruebas, aparece un error desconocido que atormenta? Si tu respuesta es sí, entonces has venido al lugar correcto porque te daré unos trucos para escapar de esa situación.
Se supone que una página web perfectamente diseñada se ejecuta de manera perfecta y te brinda los resultados esperados. Pero, ¿qué pasa si has cometido algunos errores de sintaxis en el código? Eso no es bueno.
Errores de sintaxis en HTML
Bueno, un error de sintaxis es un error muy común y honesto que cualquiera puede cometer. La sintaxis HTML parece simple, pero si te olvidaste de agregar algo o se te escapó una tecla indebida, eso puede crear un problema en la ejecución.
Antes de ejecutar tu página web, ¿qué tal si tomas tu código para una prueba? Sí, antes de que sea definitivo, probémoslo en busca de errores y modifiquemos para obtener el resultado deseado.
Hay varias herramientas disponibles en el mercado que te ayudan a encontrar errores, y los validadores HTML son de los programas más utilizados para verificar errores de sintaxis.
Echemos un vistazo a los mejores validadores HTML gratis y comprendamos su funcionamiento.
¿Qué es un validador de HTML?
El validador HTML es un programa o servicio que verifica el código HTML (Hypertext Markup Language) en busca de errores de sintaxis. Errores como etiquetas abiertas, comillas faltantes, espacios adicionales, etc. que pueden hacer que en una página web aparezcan patrones diferentes al planificado por el desarrollador.
¿Por qué necesitamos herramientas de validación de HTML?
Puede ser monótono y llevar mucho tiempo validar manualmente los elementos HTML en todas y cada una de las líneas de código para los estándares W3C. Sin embargo, verificar todo el código se vuelve más complejo cuando una página incluye diferentes reglas de validación, como CSS (Cascading Style Sheets) y XML (Extensible Markup Language).
Al usar el programa de validación, es más fácil escanear el código completo y detectar los errores y corregirlos.
Los mejores validadores HTML gratis
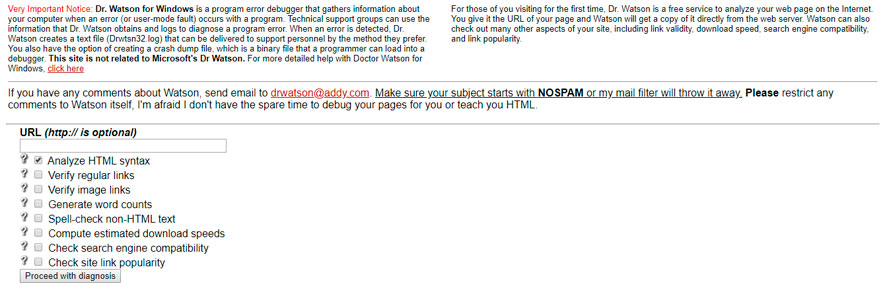
1. Dr. Watson

- Es gratis usar el verificador HTML en línea.
- Pide la URL de una página y obtiene la copia directamente del servidor.
- Además de HTML, también prueba la compatibilidad del motor de búsqueda, la velocidad de descarga, la validez del enlace y la popularidad del enlace.
- Cuando ingresas la URL de tu sitio web para la verificación de HTML, también puedes pedirle al Dr. Watson que verifique los enlaces de las imágenes, la corrección ortográfica del texto que no es HTML y que también genere un recuento de palabras.
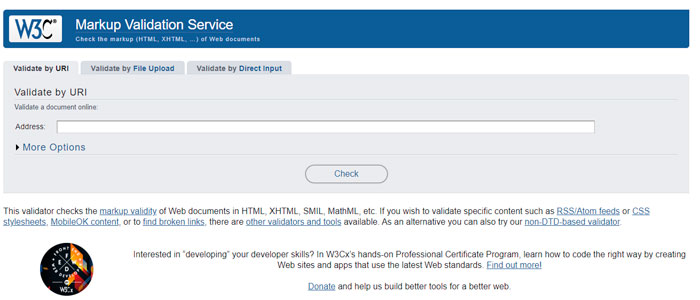
2. W3C Markup Validation Service

- W3C Markup Validation Service es un validador HTML gratuito en línea que verifica los códigos web en HTML, XHTML, SMIL y MathML.
- Se permite ingresar la URL de los servicios para validar un documento publicado.
- Si deseas cargar un archivo o cualquier segmento HTML de copiar y pegar en el sitio del servicio de validación de marcado W3C, también puedes hacerlo.
- No ofrece muchas de las funciones, como corrector ortográfico, enlaces de imágenes, etc.
- W3C te proporciona además los enlaces para acceder a otros servicios.
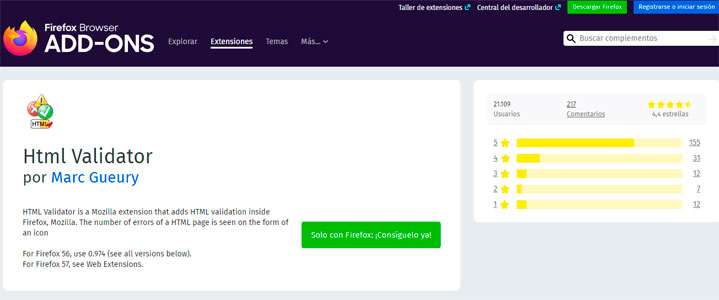
3. HTML Validator

- HTML Validator es la extensión gratis de Mozilla.
- Si usas Firefox en tu Windows o tal vez macOS, se hace fácil validar HTML instantáneamente tan pronto como visites la página web.
- Mientras navegas por una página, un icono en la barra de estado mostrará la cantidad de errores en la página.
- Esta mejor extensión de validación HTML gratuita funciona sobre la base de Tidy y OpenSP. Ambos algoritmos fueron creados principalmente por el W3C (World Wide Web Consortium).
- Puedes obtener esta herramienta de validación en 17 idiomas diferentes.
- Para rastrear el error, todo lo que necesitas hacer es ver el código fuente de la página web.
4. Firebug HTML Validator

- Gratis
- Firebug HTML Validator es una extensión para Firefox para validar HTML, CSS, DOM, JavaScript y muchas otras cosas.
- Firebug es un depurador multipropósito.
- Firebug resalta instantáneamente la ubicación del error, una vez que haces clic en él.
- Firebug te permite controlar JavaScript, CSS y XML en tiempo real.
- Firebug también tiene sus propias extensiones.
5. CSE HTML Validator

- Pago
- CSE HTML Validator viene en tres ediciones: Standard, Professional y Enterprise.
- Todavía existe una versión anterior y se puede descargar gratis, pero eso lo restringe para usarla con fines comerciales.
- Este validador HTML es un validador multipropósito que ahorra mucho tiempo.
- La versión estándar del validador CSE HTML es bastante fácil de usar.
- La versión estándar valida HTML, CSS y XHTML.
- Se unifica con otro software, verifica los enlaces y la ortografía, verifica la sintaxis de PHP, JavaScript y algunas otras características.
- La versión profesional tiene todas estas características más un asistente de lote que te permite verificar múltiples archivos y URL a la vez.
- La versión Enterprise tiene todas las características de la versión pro junto con la funcionalidad TNPL adicional, soporte prioritario y el Asistente avanzado de lotes.
6. Free Formatter HTML Validator

- Es otro de los mejores validadores HTML gratis.
- Free Formatter HTML Validator comprueba tus archivos para asegurarse de que siguen los estándares del W3C.
- Localiza las etiquetas HTML desequilibradas o faltantes en tu documento.
- Busca ID duplicados, atributos no válidos, caracteres extraviados y otros posibles errores.
- Simplemente copia y pega tu documento en el espacio dado y deja que el validador haga la búsqueda.
7. CSS Validation

- Validador HTML Gratis
- CSS (Cascading Style Sheet) Validator es una aplicación basada en la web que comprueba el documento en busca de reglas CSS.
- Se requiere una hoja de estilo CSS incrustada en el documento XHTML para verificar las reglas XHTML para una ejecución adecuada.
- Con CSS Validation, aparece una página mejorada y, por lo tanto, hace que se cargue más rápido de lo habitual. Es un validador de HTML gratuito.
8. Total Validator

- Gratis y de pago
- Esta herramienta de validación de HTML le proporciona toneladas de herramientas en una sola extensión.
- Validar HTML y CSS es muy simple con él.
- También encuentra la mala ortografía y los enlaces rotos.
- Y también para enlaces rotos, corrección ortográfica, accesibilidad de página, etiquetas faltantes en un solo clic.
- Total Validator tiene dos versiones, es decir, una versión gratuita y una versión de pago.
- La versión gratuita viene para plataformas cruzadas como Windows, macOS y Linux.
- Si desea optar por la versión de pago, hay tres opciones para elegir, es decir, licencias Pro, licencias adicionales y suscripción. Puedes elegir según tus requisitos.
9. Aborla HTML Validator

- Aborla HTML Validator se usa para validar y reparar HTML, XHTML y XML en el documento.
- Aborla se basa en PHP 5 y Tidy.
- Con la ayuda de un solo botón, puede convertir fácilmente documentos HTML a documentos XHTML.
- Aborla está disponible en 16 idiomas diferentes.
- La herramienta de validación de HTML te permite elegir entre las diferentes opciones de visualización como solo errores, con código fuente y solo.
- Aborla tiene las opciones de personalización, como ocultar comentarios, sangrías y la posibilidad de verificar el código completo de acuerdo con la carga del archivo y la URL.
- Aborla corrige el código roto y te da el código validado.
- También tiene la función de corrección ortográfica.
- Aborla tiene una limitación de 50 kb en todas las páginas para ejecutar «Verificar» la validez del código.
10. WDG HTML Validator

- WDG HTML Validator es uno de los mejores validadores HTML en línea, perfecto para escanear y revisar el código HTML.
- Hay dos opciones disponibles, primero, puede ingresar la URL y segundo si deseas probar HTML para varias páginas y luego seleccionar el modo por lotes.
- Es realmente rápido y también puede brindarte información sobre las páginas en vivo.
- Se puede obtener en dos idiomas, inglés y francés. Es un validador de HTML gratuito.
[:]