Aunque cualquier editor de texto funciona para documentos de lenguaje de marcado de hipertexto, algunos editores HTML optimizan la sintaxis específica del lenguaje. Identificamos algunos de los mejores editores gratuitos para Windows, basados en la personalización, las características y la funcionalidad.
Los editores de código o los editores HTML son la parte más importante del desarrollo del sitio web. Cualquier desarrollador web o aspirante a profesional web debe tener esta lista de los mejores editores HTML a la mano para mantener la eficiencia y la productividad.
En esta publicación, hablaremos sobre mejores editores HTML gratuitos para Windows, para escribir el código más eficiente para tus sitios web.
¿Qué es un editor HTML?
El editor de HTML es una herramienta que te ayuda a editar y crear código HTML. Es una herramienta basada en texto que te permite editar tus códigos fuente directamente.
¡El editor HTML es la parte esencial del desarrollo web! Es una buena práctica contar con la ayuda de los editores HTML, ya que te brindan una comprensión clara del código. La mayoría de los desarrolladores web profesionales dependemos de los editores HTML para crear y mantener nuestros sitios web.
Ventajas de usar editores HTML
Cuando posees un sitio web y deseas compartir su valioso contenido con tus usuarios, lo primero que se te ocurre debe ser cómo debería ser su sitio web. ¿Correcto?
Crear un sitio web puede ser realmente agotador si no tienes acceso a varias herramientas útiles para el diseño web. Sin embargo, el editor HTML se incluye en la categoría de las mejores herramientas disponibles en el mercado y también en línea, para brindarte una experiencia de diseño amigable.
Las herramientas de ayuda, como los editores HTML, están diseñadas de manera inteligente para ayudarte a escribir un mejor código y evitar complicaciones al diseñar un sitio web.
Los editores HTML o los editores HTML en línea están diseñados para identificar los errores en tu código, no tienes que desplazarte por los cientos de líneas de tu código para encontrar el error manualmente. También puedes leer sobre los mejores validadores HTML
Tipos de editores HTML
- Editor de texto. Este es perfecto para los desarrolladores web experimentados porque le muestra el código de la misma manera que lo ha escrito.
- Editor WYSIWYG. (what you see is what you get) Lo que ves es lo que obtienes, ya el nombre implica que es un editor que te da el resultado exactamente igual a lo que ves. Lo que significa que mientras diseñas el sitio web sabes exactamente cómo se verá una vez completado. Obtendrás facilidad de arrastrar y soltar con la mayoría de los editores WYSIWYG para un manejo sencillo.
Los 10 mejores editores HTML gratuitos para Windows
1. Notepad ++
El mejor editor HTML para diseñadores web y desarrolladores front-end
- + Pequeño tamaño
- + Se carga rápido y funciona con poco peso
- + Autocompletar palabras y funciones
- + Opciones de complemento para ampliar la funcionalidad
- – Puede ser menos útil para lenguajes como Java
Notepad ++ es un editor gratuito que figura entre los favoritos. Es una versión más robusta del software Notepad que encontrarías disponible en Windows de forma predeterminada. Siendo ese el caso, esta es una opción solo para Windows. Incluye cosas como el número de línea, la codificación de color, sugerencias y otras herramientas útiles que la aplicación estándar de Bloc de notas no tiene. Estas adiciones hacen que Notepad ++ sea una opción ideal para diseñadores web y desarrolladores de aplicaciones para el usuario.
2. Komodo Edit
Mejor editor open source y gratuito
- + Extensible a través de complementos.
- + Apariencia personalizable.
- + Disponible para Windows, Mac y Linux.
- + Excelente para la edición de XML.
- – Sin editor WYSIWYG.
- – No es el mejor editor HTML para principiantes.
Hay dos versiones de Komodo disponibles: Komodo Edit y Komodo IDE. Komodo Edit es de código abierto y de descarga gratuita. Es una contraparte recortada de IDE.
El editor de html Komodo Edit incluye muchas funciones excelentes para el desarrollo de HTML y CSS. Además, puedes obtener extensiones para agregar soporte de idioma u otras funciones útiles, como caracteres especiales.
Komodo no eclipsa al mejor editor de HTML, pero es genial por el precio, especialmente si compila en XML donde realmente sobresale. Puedes usar Komodo Edit todos los días para tus trabajos en XML, y por supuesto para la edición básica de HTML.
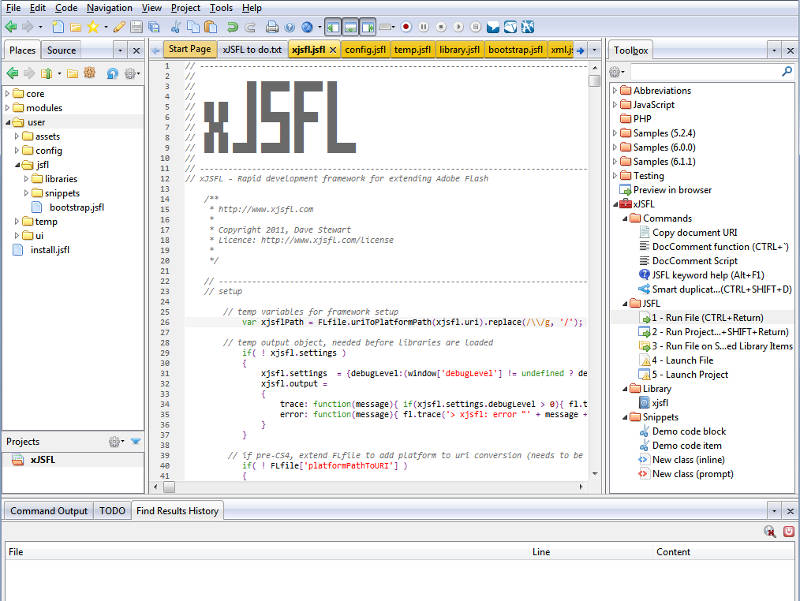
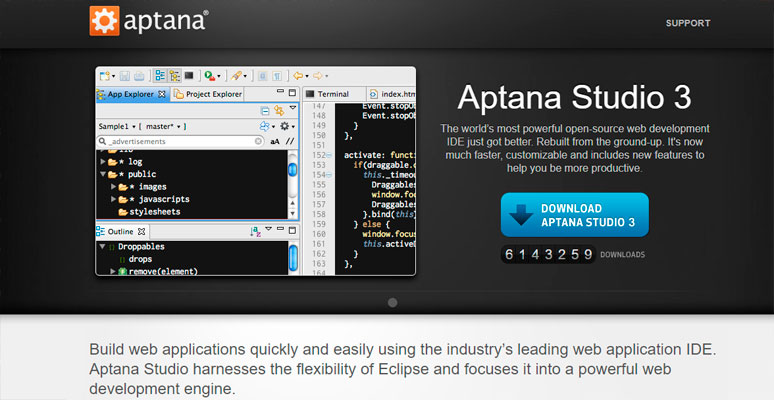
3. Aptana Studio
Lo mejor para el desarrollo de aplicaciones web

- + Bueno para JavaScript
- + Soporte multiplataforma (Windows, Mac y Linux)
- + Los complementos amplían los idiomas admitidos
- – Falta de actualizaciones importantes en los últimos años
- – Más voluminoso y, a veces, más lento que otros editores.
Aptana Studio 3 ofrece una visión interesante del desarrollo de páginas web. En lugar de centrarse en HTML, Aptana se centra en JavaScript y otros elementos que le permiten crear aplicaciones de Internet enriquecidas.
Es posible que el editor HTML Aptana Studio 3 no sea la mejor opción para las necesidades simples de diseño web. Sin embargo, si está buscando más hacia el desarrollo de aplicaciones web, el conjunto de herramientas de Aptana Studio 3 puede ser una excelente opción.
4. Apache NetBeans
El mejor si desarrollas Java y páginas web

- + Funcionalidad de control de versiones
- + Apariencia personalizable
- + Especializado en Java
- – Se necesita algo de tiempo para aprender
- – Puede ser lento para ejecutar comandos.
Apache NetBeans IDE es un IDE de Java que puede ayudarte a crear aplicaciones web sólidas.
Como la mayoría de los IDE, Apache NetBeans tiene una curva de aprendizaje pronunciada porque a menudo no funciona de la misma manera que otros editores web. Sin embargo, una vez que te acostumbres, te resultará muy útil.
La función de control de versiones del IDE y las funciones de colaboración del desarrollador son especialmente útiles para las personas que trabajan en grandes entornos de desarrollo. Si escribe Java y páginas web, esta es una gran herramienta.
5. Microsoft Visual Studio Community
Lo mejor para comenzar con la creación de aplicaciones

- + Bien apoyado con actualizaciones y la adición de nuevas funciones
- + Admite una variedad de lenguajes de programación
- + Bonito diseño para principiantes
- – Las funciones premium tienen un precio elevado
- – Programa pesado que consume gran cantidad de memoria y potencia de procesamiento
Microsoft Visual Studio Community es un IDE visual para ayudar a los desarrolladores web y otros programadores a crear aplicaciones para la web, los dispositivos móviles y el escritorio. Es posible que hayas utilizado Visual Studio Express anteriormente, pero Visual Studio Community es la última versión del software.
Microsoft ofrece una descarga gratuita, así como versiones de pago (que incluyen pruebas gratuitas) para usuarios profesionales y empresariales.
6. BlueGriffon
El mejor editor HMTL WYSIWYG

BlueGriffon es la última de la serie de editores de páginas web que comenzó con Nvu, progresó a Kompozer y ahora culmina en BlueGriffon. Está impulsado por Gecko, el motor de rending de Firefox, por lo que hace un excelente trabajo al mostrar cómo se procesaría el trabajo en ese navegador compatible con los estándares.
BlueGriffon está disponible para Windows, Macintosh y Linux y en una variedad de idiomas.
Este es el único editor verdaderamente WYSIWYG aquí, y como tal será más atractivo para muchos principiantes y propietarios de pequeñas empresas que desean una forma más visual de trabajar en lugar de una interfaz puramente centrada en el código.
7. Bluefish
Mejor editor HTML con todas las funciones

- + Un programa rápido y ligero
- + Soporte multiplataforma (Windows, Mac y Linux)
- – Principalmente un editor de código sin una interfaz WYSIWYG
- – Carece de una función de carga FTP sencilla.
Bluefish es un editor de HTML con todas las funciones que se ejecuta en una variedad de plataformas, incluyendo Linux, MacOS-X, Windows y más.
Las características notables incluyen revisión ortográfica sensible al código, autocompletado de muchos idiomas (HTML, PHP, CSS y más), fragmentos, administración de proyectos y autoguardado.
Bluefish es principalmente un editor de código, no específicamente un editor web. Esto significa que tiene flexibilidad para los desarrolladores web que escriben en algo más que HTML. Sin embargo, si eres un diseñador por naturaleza y quieres una interfaz más centrada en la web o WYSIWYG, es posible que Bluefish no sea para ti.
8. Eclipse IDE
Lo mejor para crear aplicaciones web complejas

- + El diseño del complemento simplifica la adición de nuevos idiomas
- + Código abierto con una gran comunidad que facilita la resolución de problemas
- – No es tan ligero como otros editores.
- – Consume considerables recursos del sistema, especialmente en proyectos grandes
Eclipse es un entorno de desarrollo complejo que es perfecto para las personas que codifican mucho en varias plataformas y lenguajes. Está estructurado en un diseño de complemento, por lo que si necesitas editar algo, busca el complemento adecuado y comienza a trabajar.
Si creas aplicaciones web complejas, Eclipse tiene muchas características para que tu proyecto sea más fácil de construir. Ofrece complementos de Java, JavaScript y PHP, así como un complemento para desarrolladores móviles.
7. CoffeeCup
Lo mejor para principiantes en diseño web

- + La gestión del servidor del sitio web es sencilla
- + Bueno para la edición de HTML y CSS
- + Fácil de usar y una buena opción para los diseñadores principiantes
- – Muchas funciones solo están disponibles en la versión paga
- – Sin editor WYSIWYG (a menos que lo compres)
- – No es el mejor editor para codificar lenguajes más allá del diseño web.
El editor HTML CoffeeCup tiene una versión gratuita y una versión completa de pago. La oferta gratuita es un buen producto, pero ten en cuenta que muchas de las mejores características de esta plataforma requieren que compres la versión completa.
CoffeeCup también ofrece una actualización llamada Responsive Site Design 2 que admite el diseño web receptivo. Esta versión se puede agregar a un paquete con la versión completa del editor.
Una cosa importante a tener en cuenta es que muchos sitios enumeran este editor como un editor WYSIWYG gratuito. Sin embargo, cuando lo probamos, requirió la compra de CoffeeCup Visual Editor para habilitar la compatibilidad con WYSIWYG. La versión gratuita es solo un editor de texto muy agradable.
Este editor puntuó tan bien como Eclipse y Komodo Edit para los diseñadores web, pero no fue tan alto para los desarrolladores web. Sin embargo, si eres un principiante en el diseño y desarrollo web, o si eres propietario de una pequeña empresa, esta herramienta tiene más funciones apropiadas para ti que Komodo Edit o Eclipse.[:]